1. 크롤링에 관하여
- Web Crawler: 수많은 웹사이트를 탐험하며 페이지를 수집하는 시스템으로, Web Spider라고도 합니다.
- Web Scrapping: 특정 웹 페이지 내용 중 원하는 부분을 내가 원하는 형식으로 만드는 것을 말합니다. 웹 페이지 작성 규칙을 따르며 정리할 수 있습니다.
크롤링 기술을 배우기 위한 발판이 스크래핑이고, 스크래핑을 배우기 전에 웹(Web)에 대한 지식이 선행되어야 합니다. 따라서 이번 장에서는 웹의 설계도인 HTML에 대해 학습했습니다.
2. HTML이란?
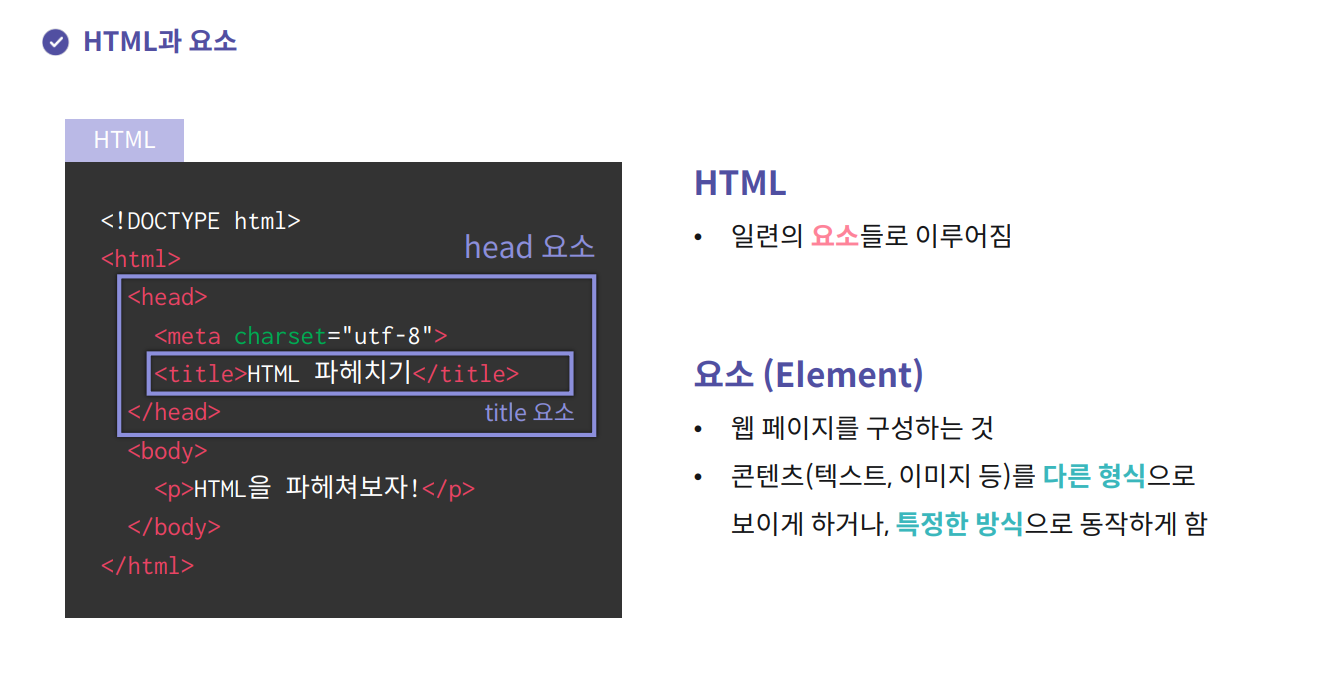
HTML이란 Hyper Text Markup Language의 약자로, 웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어입니다.
Point I
HTML의 구성 요소

<여는 태그 속성 = "속성값"> 텍스트 컨텐츠 </닫는 태그>
- 태그: 요소의 특징을 나타냄
- 텍스트 컨텐츠: 요소가 나타낼 텍스트
- 속성: 태그가 가진 기본 특징이나 동작을 변경할 수 있게 해줌
- 속성값: 해당 속성의 값을 나타내며, 속성에 따라 생략될 수 있음
Point II
빈 요소: 컨텐츠 및 닫는 태그가 없는 요소
<여는 태그 속성 = "속성값">
3. HTML 태그
Point I
HTML 기본 태그
<!DOCTYPE html> <!-- HTML5 문서 선언-->
<html> <!-- HTML 문서의 시작과 끝 -->
<head> <!-- 문서와 관련된 요약 정보 -->
<meta charset="UTF-8"> <!-- 정보 및 설명 -->
<title>HTML 파헤치기</title> <!-- 웹사이트 제목 -->
</head>
<body> <!-- 웹사이트 내용 -->
<p> HTML을 파헤쳐보자!</p>
</body>
</html>
- <!DOCTYPE html>: HTML 문서임을 선언하는 요소로, 문서 맨 윗줄에 작성하며 html 태그 안에 쓰지 않음
- <html>...</html>: HTML 문서의 시작과 끝을 나타내는 요소로, 모든 다른 요소들은 <html> 요소 안에 입력
- <meta>: HTML 문서의 특징 및 설명을 적는 빈 요소로, charset 속성으로 문자 인코딩을 선언
- <title>...</title>: 웹사이트의 제목을 적는 요소
- <head>...</head>: 웹사이트에 대한 설명을 적어 넣는 요소로, 정확히 한 개의 <title> 요소를 포함해야 함
- <body>...</body>: 웹사이트에 표시될 내용을 적어 넣는 요소
Point II
<body>를 꾸며주는 태그
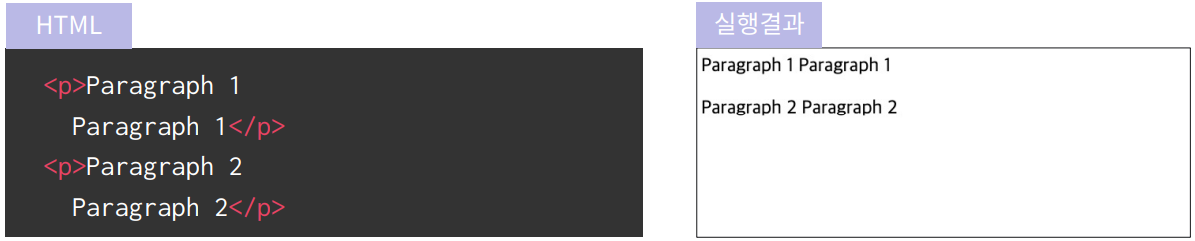
- <p> 태그: paragraph의 약자로 문단을 나타내며 문단 간에는 한 줄의 간격을 생성

- <h#> 태그: heading의 약자로 제목 또는 부제목을 표현

- 숫자가 클수록 폰트 사이즈가 작음
- <h1> 태그는 가장 중요한 제목이므로, 하나의 html 문서에서 한 번만 사용
- <a> 태그: anchor의 약자로 다른 URL로 연결하는 하이퍼링크를 만드는 태그

- 콘텐츠에는 링크의 목적지에 대한 설명이 들어감
- href: 하이퍼링크의 목적지 URL을 나타내는 속성
- target: 해당 링크를 보여줄 위치를 정하는 속성
- <img> 태그: 문서에 이미지를 넣고자 할 때 사용하는 태그

- src: 보여주고자 하는 이미지의 경로 (필수 속성)
- alt: 이미지의 대체 텍스트
- <div> 태그: 여러 요소를 하나의 구역으로 묶어주는 태그

- <div> 요소 자체는 아무것도 표현하지 않는 컨테이너
- <span> 태그: 주로 문장 중간에서 일부분을 꾸며줄 때 사용하는 태그

- <span> 요소 자체는 아무것도 표현하지 않음
- <ul> 태그: unordered list의 약자로 순서가 없는 리스트를 표현할 때 사용

- 불릿으로 표현됨
- <li>: 목록의 항목으로 정렬 태그 안에서 사용해야 함
- <ol> 태그: ordered list의 약자로 순서가 있는 리스트를 표현할 때 사용

- 숫자 또는 알파벳의 오름차순으로 표현됨
3. HTML 전역 속성
전역 속성은 모든 요소가 공통으로 사용할 수 있는 속성을 말합니다.
Point I
style: 요소에 CSS 스타일 적용
<div style="background-color: yellow;">
<p style="color: red;">Red</p>
</div>
Point II
class: 특정 요소에 스타일 또는 스크립트를 적용하기 위해 사용하며, 각 요소는 여러 class를 가질 수 있음
.warning { background-color: yellow; }
.red { color: red; }
.big { font-size: 24px; }
<div class="warning">
<p class="red">Red</p>
<p class="big red">Big Red</p> <!-- big과 red class 둘 다 가짐 -->
</div>
Point III
id: 특정 요소에 스타일 또는 스크립트를 적용하기 위해 사용하며, 각 요소는 하나의 id만 가질 수 있음
.warning { background-color: yellow; }
.red { color: red; }
.big { font-size: 24px; }
#black-p { color:black; }
<div class="warning">
<p id="black-p">Red</p>
<p class="big red">Big Red</p>
</div>
Point IV
hidden: 해당 요소를 보이지 않게 함
<div class="warning">
<p hidden">Red</p> <!-- 보이지 않음 -->
<p class="big red">Big Red</p>
</div>
- hidden="hidden" 대신 간략히 hidden만 적을 수 있음
Point V
title: 요소와 관련된 툴팁 제공
<img src="html5.png" title="HTML5">
<p>html 로고</p>
'데이터 분석 > 크롤링' 카테고리의 다른 글
| [AI개발자 부트캠프 Elice] Selenium심화, 브라우저 제어 (0) | 2024.11.24 |
|---|---|
| [AI개발자 부트캠프 Elice] 웹 스크래핑과 Selenium (1) | 2024.11.20 |